Starting June 2021, Google announced that Page Experience will be considered a search ranking factor, as measured by a set of metrics called Core Web Vitals and other real-life experience measuring KPIs.
The Core Web Vitals are a set of three metrics designed to measure the “core” experience of whether a website feels fast or slow to the users, and so gives a good experience.
Advanced Web Ranking comes to help with a brand new dedicated report -
Page Experience
, so you can start measuring and improving your web performance scores right away! 
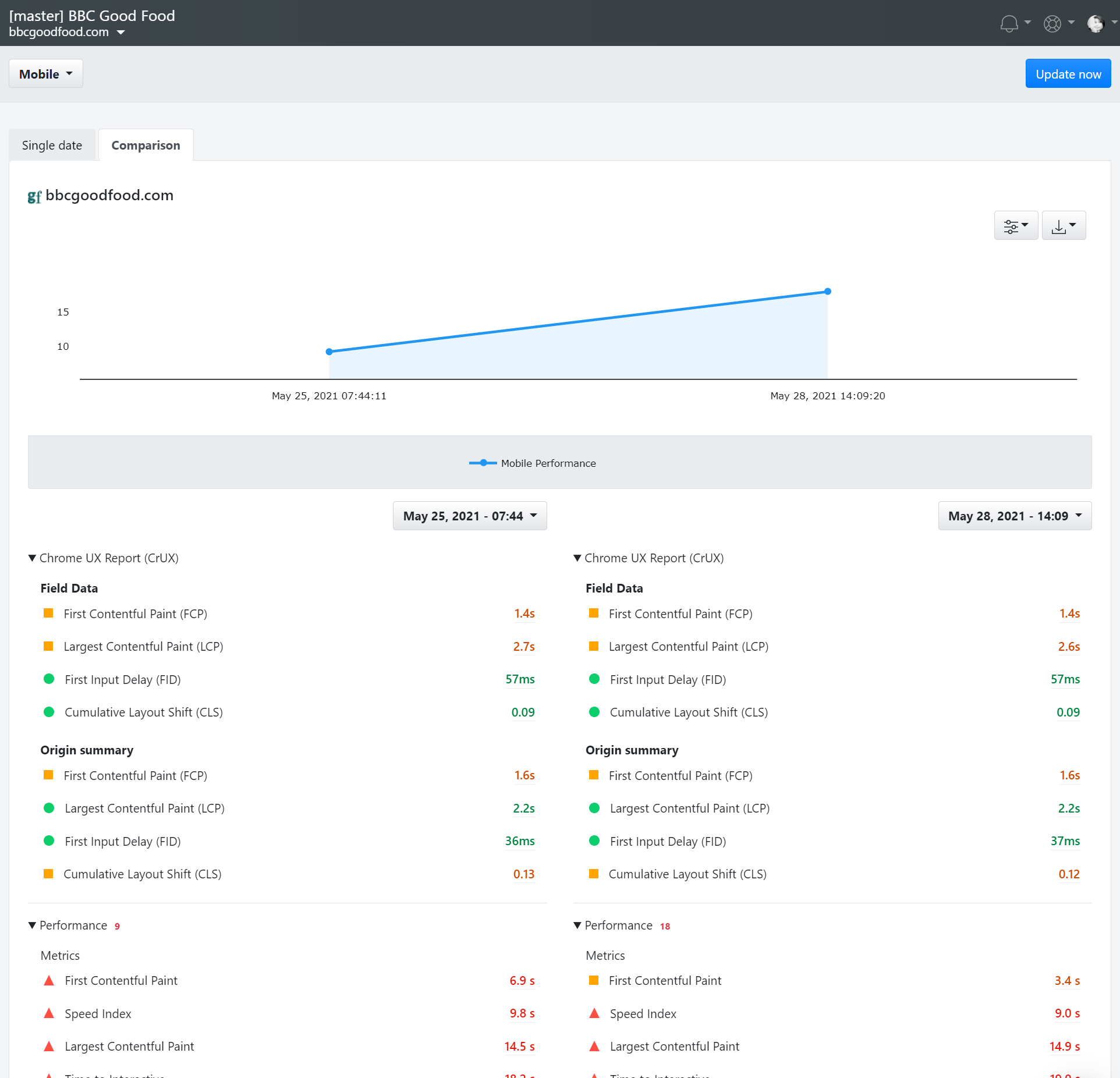
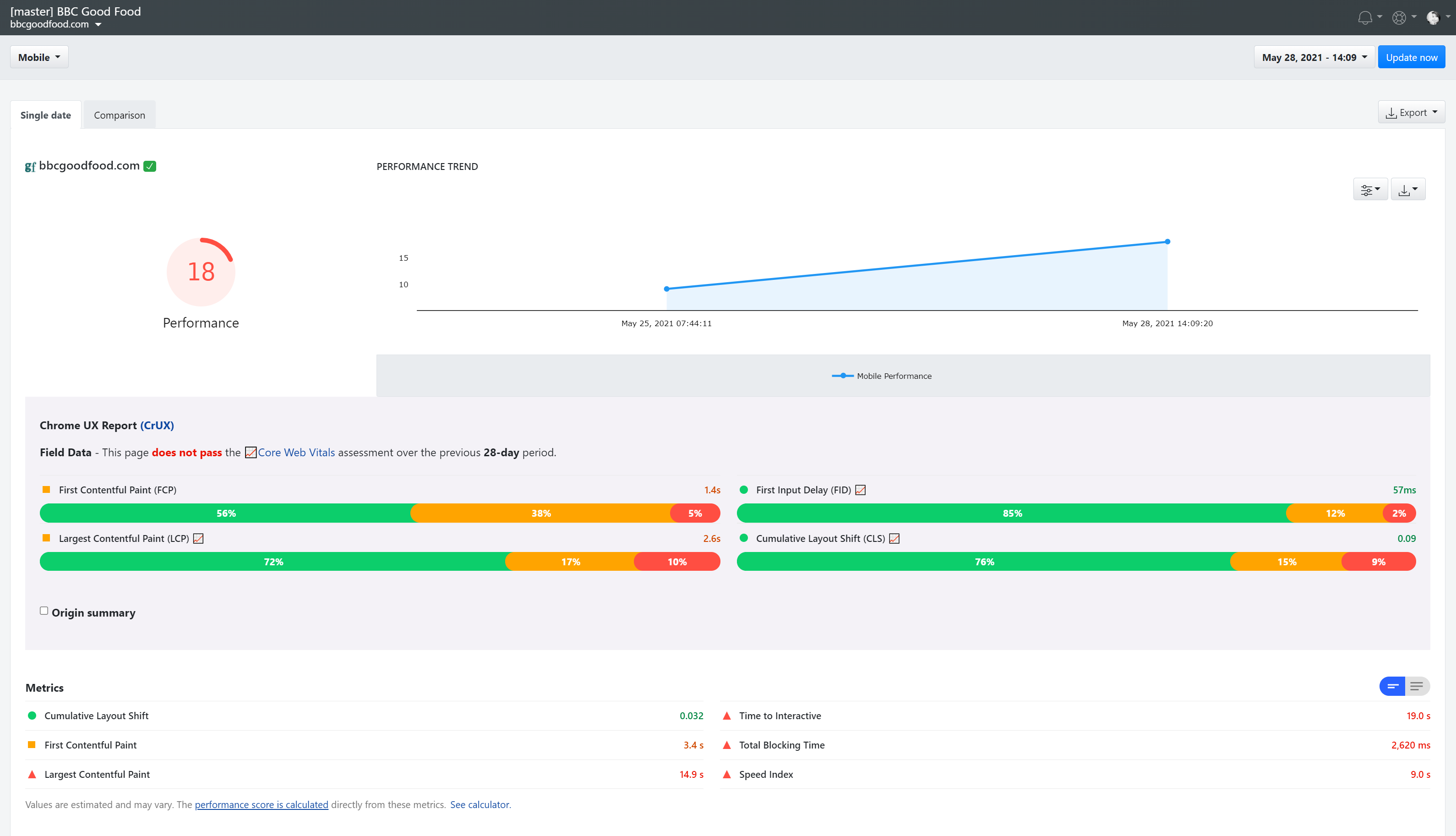
Quick preview of the Page Experience report metrics
For now, the following widgets are available for the index URL of your main website, for both Mobile and Desktop user agents:
- General Performance score- the overall performance score as calculated based on all Web Vitals checked metrics.
- Core Web Vitals metrics:
CLS
(Cumulative Layout Shift) – detects homepage content shifts by combining shifts of all elements upon loading.FCP
(First Contentful Paint) - marks the time at which the first text or image is painted.LCP
(Largest Contentful Paint) – the amount of time it takes for a browser to load the largest block of content on your homepage.TBT
(Total Blocking Time) – the length of time your homepage is unavailable for data input.Speed Index
- how quickly the contents of a page are visibly populated. - CrUX report,presenting an overview for the last 28 days of browser interaction with your website, when it comes to performance and accessibility
- HTTPS checker - checks and validates whether your website is being accessed via a secure HTTPS protocol or not.
The wonderful thing about the new report is that it shows real-time changes in metrics.
You can make changes, re-audit your site and then see how the improvements affect the metrics before they actually start to affect users and Google rolls out the new relevancy algorithm.